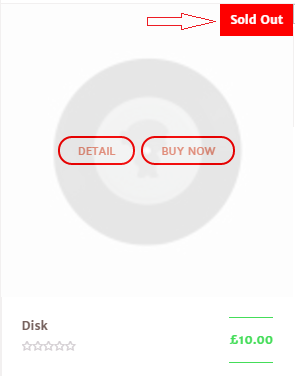
Many WooCommerce users need this minor feature in their site. Few theme has this feature by default. Today I will show you how to add “Sold Out” tag on the product thumbnail when that product is not available in stock.
How to add “SOLD OUT” tag :
You can add this tag by using this action “woocommerce_before_shop_loop_item_title”. I will suggest you to use a child theme to implement this minor feature on your site. I have provided the code snippet below. Just copy those lines and paste them into your wp-content/themes/child-theme/funtion.php file.
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock()) ) {
echo ‘Sold Out‘;
}
After saving those codes, you will see the “Sold Out” tag on the product thumbnail in your shop page.








Be the first to reply