Due to COVID-19, each of your marketplace vendors is facing problems to deliver the product or processing order from customer. Just think that if your vendor could show a notice to the customer on their store page then customer satisfaction could remain the same or customers won’t be dissatisfied.
You might be thinking that how you can add a notice for each vendor separately. Well, it is pretty simple. Keep reading this blog till the end to know 😀
How to show notice on store page?
It can be done easily if we can –
- Add a new field on vendor settings called “Store Notice”
- Allow vendor to upload image with the notice
- Show the notice underneath the banner of the vendor’s own store page.
To get all of the above things you do not need to worry, just you have to install a child-theme and you need to paste the below code on your child-theme functions.php file:
/* Store notice field seller settings */
add_filter( 'dokan_settings_form_bottom', 'extra_fields', 10, 2);
function extra_fields( $current_user, $profile_info ){
$booth_news= get_user_meta( $current_user, 'booth_news', true );
?>
<div class="gregcustom dokan-form-group">
<label class="dokan-w3 dokan-control-label" for="setting_address">
<?php _e( 'Store Notice', 'dokan' ); ?>
</label>
<div class="dokan-w8 dokan-text-left">
<?php
$booth_news_args = array(
'editor_height' => 200,
'media_buttons' => true,
'teeny' => true,
'quicktags' => false
);
wp_editor( $booth_news, 'booth_news', $booth_news_args );
?>
</div>
<?php
}
/* Saving the booth news field */
add_action( 'dokan_store_profile_saved','save_extra_fields', 10 );
function save_extra_fields( $store_id ) {
if ( ! $store_id ) {
return;
}
if ( ! isset( $_POST['booth_news'] ) ) {
return;
}
update_user_meta( $store_id, 'booth_news', $_POST['booth_news'] );
}
/*Showing extra field data on the store page*/
add_action( 'dokan_store_profile_frame_after','custom_side_bar',10,2);
function custom_side_bar( $store_user, $store_info ){
$booth_news = get_user_meta( $store_user->ID, 'booth_news', true );
?>
<?php if ( !empty( $booth_news ) ) { ?>
<div class="dokan-store-sidebar">
<aside class="widget">
<h3 class="widget-title"><?php _e( 'Notice', 'dokan' ); ?></h3>
<?php echo wpautop( $booth_news ); ?>
</aside>
</div>
<?php } ?>
<?php
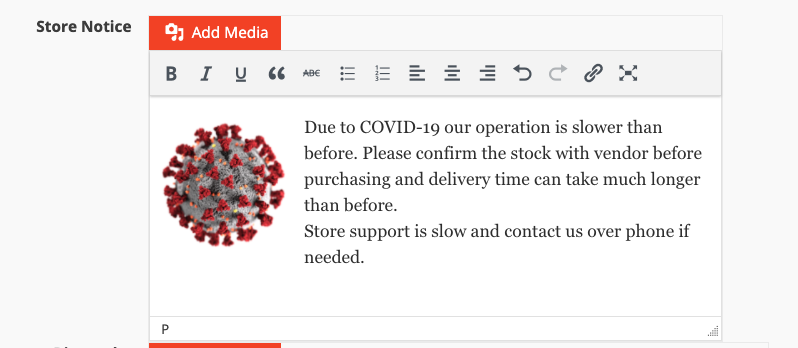
}After adding the above code, your vendor will get a new field on their Dashboard -> Settings

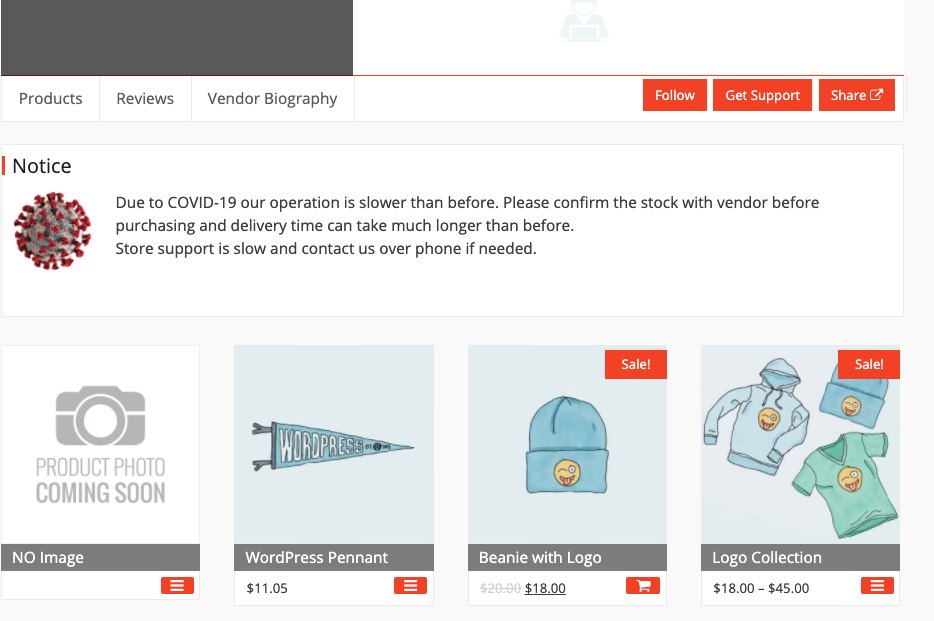
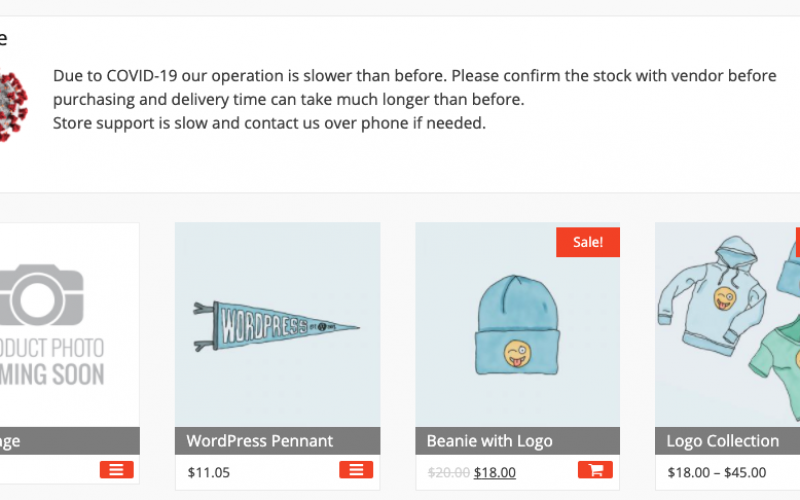
Now, save the settings and visit the store page, you will see the Notice below the Store banner :

I hope this quick tips will help your vendor to establish good relationship with their customers.
Insert on Elementor Widget for Store Page
If you are using Elementor to build the vendor store page then this is for you.
Add the below code on your child-theme functions.php file –
add_shortcode( 'store_booth_news', 'dokan_custom_store_booth_news',11 );
function dokan_custom_store_booth_news() {
$vendor = dokan()->vendor->get( get_query_var( 'author' ) );
echo $vendor->get_meta( 'booth_news', true );
}Now, add short-code widget on the vendor store page and use this short-code [store_booth_news] to show the notice 🙂
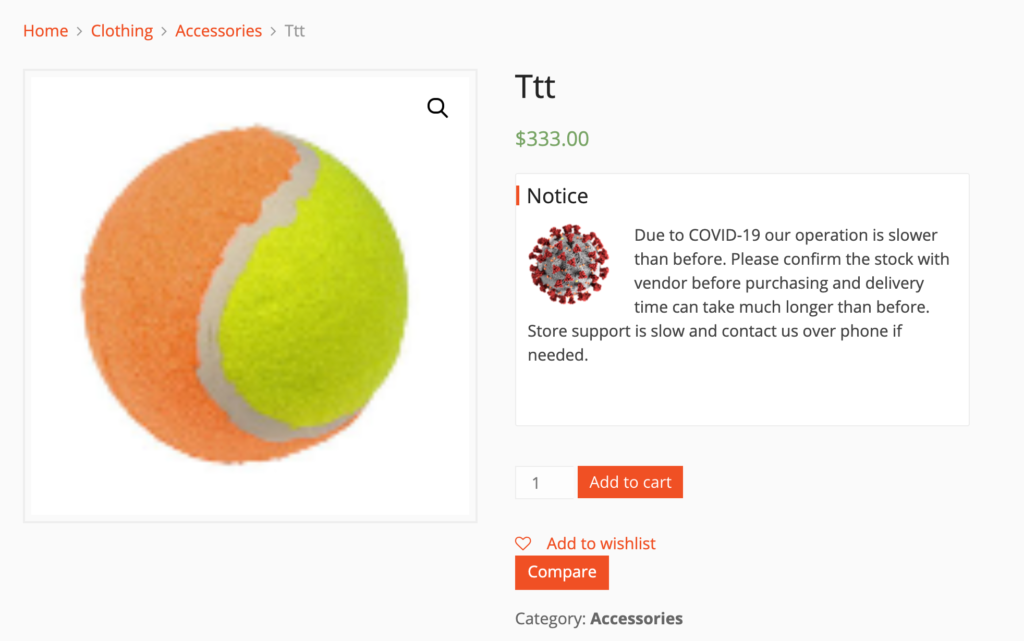
SHOW NOTICE ON SINGLE PRODUCT PAGE
This code will help you to show the notice on single product page. Above given code is required to run this below code.
To show the notice also on single product page you can add below code.
/*Show notice on single product page*/
add_action( 'woocommerce_single_product_summary', 'booth_news_notice', 11 );
function booth_news_notice() {
global $product;
$seller = get_post_field( 'post_author', $product->get_id() );
$author = get_user_by( 'id', $seller );
$booth_news = get_user_meta( $author->ID, 'booth_news', true );
if ( ! empty( $booth_news ) ) { ?>
<div class="details">
<aside class="widget">
<h3 class="widget-title"><?php _e( 'Notice', 'dokan' ); ?></h3>
<?php echo wpautop( $booth_news ); ?>
</aside>
</div>
<?php
}
}







0 thoughts on “Showing COVID-19 notice on the vendor store page – Dokan Multivendor”
Hello,
how do i show the notice just before the product review bar in vendor page and below the vendor info header
This is fantastic, Thank you so much! How do I add to the single product page with an Elementor template?
Hello,
You have to create a shortcode and print the data through shortcode. Kindly check the last part of the post. Also, I hope you will share my blog and subscribe to my youtube channel.
I’m using a custom template in Elementor for the single product page, so I had to create a shortcode to get the notice to display:
add_shortcode( ‘booth_news_product_notice’, ‘dokan_custom_booth_news_product_notice’, 15 );
function dokan_custom_booth_news_product_notice() {
global $product;
$seller = get_post_field( ‘post_author’, $product->get_id() );
$author = get_user_by( ‘id’, $seller );
$booth_news = get_user_meta( $author->ID, ‘booth_news’, true );
if ( ! empty( $booth_news ) ) { ?>
<?php
}
}