I was getting a high request to write a blog to show how you can easily add an extra field on the vendor registration form and show that data on the user profile. It is really necessary for some marketplace to register vendor with their TAX ID or GST Number. Dokan does not provide any default field for that kind of data but you can easily add your own field.
How can I add?
You need a child-theme before doing this process. If you have installed a child theme already then you can override the seller registration form through it.
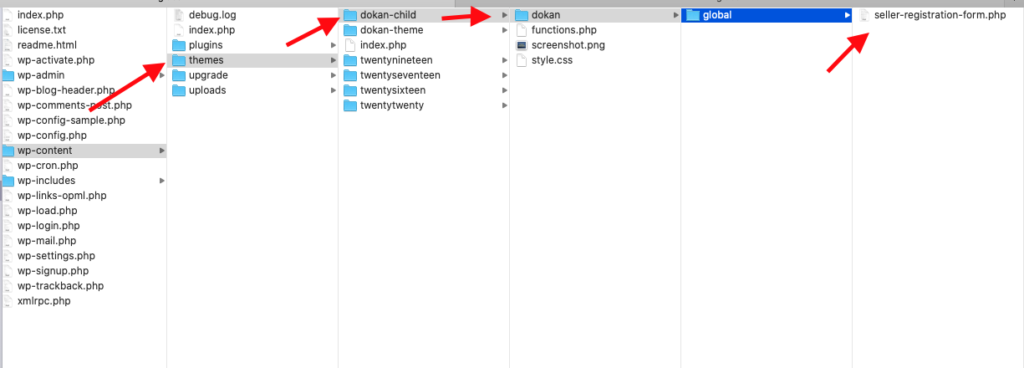
Please create a folder called dokan into your child-theme and then create another folder into dokan folder called global. Now, copy the seller-registration-form.php file from your wp-content/plugins/dokan-lite/templates/global folder and paste it to your child-theme like below –

You can read full details on how to override the template here.
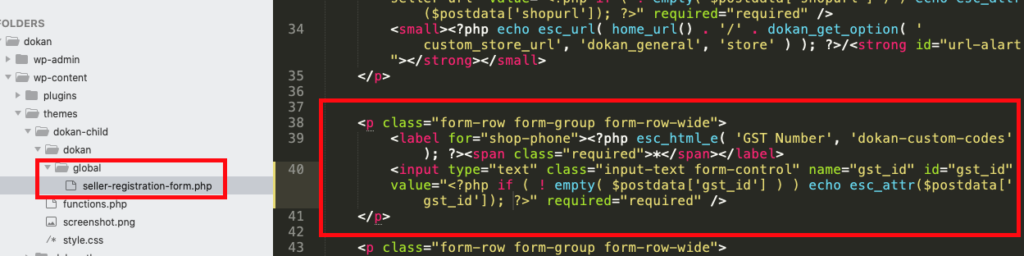
Now, from your child-theme open the seller-registration-form.php file and add the extra field on your desire position like below –

You can use this code if you want to just copy and paste (Field for GST Number) –
<p class="form-row form-group form-row-wide">
<label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label>
<input type="text" class="input-text form-control" name="gst_id" id="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" />
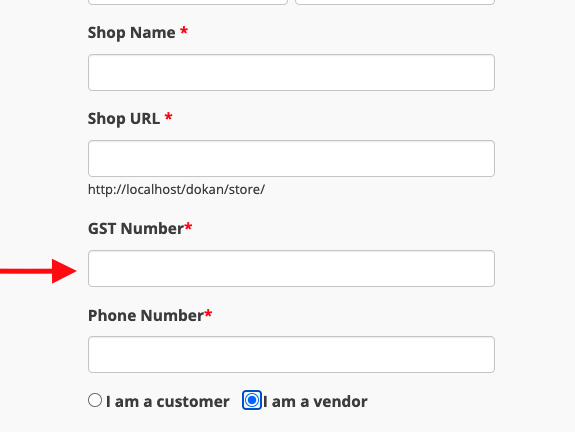
</p>After adding the input field you will be able to see the registration field on the vendor registration form-

Now, you have to save the field data and need to show on user profile.
How to save field value and show on backend user profile?
Just open your functions.php file and paste the below code –
If you want to change the field name or meta key then you have to change the meta key or field name accordingly on every place. On this code, I have used the meta key for the field as dokan_custom_gst_id and use the field id as gst_id
After saving the above code, you will be able to use vendor GST Number on his/her user profile –

By following this post you will be able to add multiple fields with different meta key.
You can also follow this video to show the above steps –







0 thoughts on “Adding extra field on the vendor registration form in Dokan”
Hi Nayem this is fantastic.
How can the GST field be made visible on the vendor store page on the frontend of vendor settings
You have to do separate code to show that. You can use the same meta which I have saved in this code.
Hi, It’s not saved as meta key. I’m using “Dynamic User Directory Plugin” and there is need to use Meta Key Name to display this value but its not showing. But I’m using default dokan meta key “dokan_store_name” its display correctly.
Wrong :– This Location “wp-content/plugins/dokan-lite/templates/global ”
Right Loction Is :– dokan-lite/account/vendor-registration.php Please change this
I am sorry, it was not wrong. I added the field on the registration form of my-account but the file location you have provided is for the separate registration form.
How can I install child theme? I don’t have it in my themes folder.
You can use – Child theme wizard plugin to create one for you 🙂
Thanks for this information. I was looking for this.
But this process is same in all theme or we have to install dokan theme only?
And is it important to use both child and parents theme?
Yes, the process is same for all the theme 🙂
How can I get the phone number of a store so that the buyer can send a message with a button? Im trying with shortcode and snippet, but i cant do it.
How can i add brand dropdown list in vendor product upload form? i want my vendor can select brand of their product from dropdown field.
Hello,
Dokan paid version has Brand features. You have to install Yith brand plugin to allow the vendor to select brand 🙂
Hi, Nazmul Hassan
I want to add a dropdown selector to the single product page as a required field which vendors can input choices for the customer to select. Many of my vendors have several pick-up points, one of which would be the customer’s preference. No shipping, local pick-up only. I don’t want it as a product variation and only want vendors to create a single product. The selected location would have to be included int the customers order details. Thanks for any ideas, Peter.
I followed all the steps. The website crashed (child theme failure). I had to rebuild entire website from scratch. Why Dokan does not add seller GST number field in registration form?
Please make sure when you had pasted the code, you did not miss any syntax and also do not insert
I had added separate functions to add additional field that were visible for both customer and vendor registration. It works fine. However the first/last name and phone fields were being duplicated in customer and vendor registration. This blog post helped me understand that vendor registration form separately and now I can add customized fields only for vendor registration. Thank you.
I have added the code you provided in this post and the new additional custom field is visible in vendor registration. I replaced gst_id with new customer field ID (sell_items). I also managed to remove duplicate fields.
However I think somewhere this code is probably clashing with the other code I have to add additional field for customer and vendor registration. Now while a new customer is being registered and added to the site, new vendor registration is not going through.
Do you think you can point me on how to fix this?
Code I had added: https://www.cloudways.com/blog/add-woocommerce-registration-form-fields/
Plus code you listed in this post to add a new field only visible to vendors.
This is only for the vendor ROLE and Dokan Vendor registration form.
Hi Nazmul,
Great post. Solved one of my big problem. I have one more query. I am using the Dokan Invoice module and I want to display the seller GST that we just added on the invoice. How can we go about adding that in the PDF invoice please.
Thanks
In such cases, you need to modify the PDF template and print the GST field value on it 🙂
how do we do this?
I need company name and GST id on the “sold By” field.
please assist.
Anyone
Hi how to edit the pdf invoice
hello sir i make a new gst field with help of your code but i just want another field i copy my old code change the id and filed name all from all the place but now its not working
Please do not copy the same code twice if you do not have a development idea. You can not use the same function name multiple times. So, try a unique function name.
Hello Very useful Article to add custom field.
I want to add and update social url like facebook and instagram in vendor registration form. which meta key i should used ?
Hi i try to Add an image Field On The Vendor Registration Form In Dokan.
does anyone have solution please.
Sir, I followed each step very carefully. It was ok till I added frontend field. but when i added the backend code on function.php it shows a critical error on my site and the site get crushed. [N.B. I didn’t put or remove any single character in your code.}
Can you please give me the solution?
The same thing happened to me. Front end code worked perfectly, but the backend code caused critical error on my site.
Can you please try again now? Replace the code.
Hi Nayem
Thanks for your reply and update. I have entered the new code in my child functions.php file and now it doesn’t cause a critical error, but the backend field is still not showing up. Thanks for your help.
Jo
Hi! I tried this solution but I get a strange result. The new custom fields are greyed out (inactive), and can’t be interacted with. I even tried a different way pasting this exact solution without customizing anything. Do you know what could cause that?
It should not happen if your theme is not doing anything else. However, I need to check what is going wrong there. If possible leave an email.
Kindly provide feedback for my blog: https://nayemdevs.com/funnel/facebook-review/
Hi.
I used this article to add extra fields and it worked great.
I had to add image upload field as well. I changed the input type to file and it worked.
But I couldn’t get it to display in user profile for admin to review.
Can you guide me how to customize the code for displaying uploaded image.
How can I use this to create a field for Address; street 1 and street 2?
https://share.getcloudapp.com/jkuYXpyj
You have to use the same method. Just use the same code and copy the input field twice and change the field name.
Hello Nayem,
Thank you so much for such an amazing post.
I have two questions:
1) I am using dokan-vendor-registration but on a different page. so the seller-registration.php goes into same folder?
2) I want to add also file upload on registration form and save it on backend. I used the same method but input type file. But unfortunately I cannot achieve this. How can I achieve this goal can you please help.
Thank you
same here i need the same please
HI,
I HAVE ADDED TWO FIELDS IN REGISTRATION FORM GST AND PAN NUMBER , I HAVE APPLIED THE CODE BUT IT SHOWS ONLY GST DATA.
WHAT SHOULD I DO TO SEE PAN NUMER IN MY BACKEND USER PROFILE.
Many thanks for sharing this. Really appreciate it.
I seem to have the most common issue, in that the data registers in the user profile but won’t display on the header of the store page. I get that my theme may be blocking this, so I will accept defeat.
Is there an easy way to add this data to a sidebar widget so I can get it to display on the vendor page?
Thanks
P
Hi! Thank you for amazing post.
Are you intentionally using “” again, or should there be a new label? Because that same label already exists for the vendor phone number. I am not sure if this can cause errors?
Will it work also for existing vendors, so that admin can store them the new data just on backend? I’m wondering this because I can add text data to invoice and store page, but I cannot show the value of that new variable in neither. Would I need to make some new function to Vendor.php for example?
The label match wont cause any error. You can change the field label as you need. Just make sure you have insert unique name and meta key.
Oh great, thanks Nayem, good to know the label does not hurt.
I would really love to have a tip on how to print this to invoice.. I added the necessary set, get and initializing methods to Vendor.php and Manager.php but calling my new methods just bring empty string (which is stored nicely to the database). Would I need to populate the Vendor fields again..
I cannot use: get_user_meta ( $user->ID, ‘dokan_custom_gst_id’, true ); as you suggested, because $user can be also the customer.
I tried using same method as for Store name:
$store_name = $vendor->get_shop_name();
$store_name = ! empty( $store_name ) ? $store_name : __( ‘store_info’, ‘dokan-invoice’ );
so I added:
$bus_id = $vendor->get_bus(); ////I have this method there ///
$bus_id = ! empty( $bus_id ) ? $bus_id : __( ‘dokan_custom_bus_id’, ‘dokan-invoice’ );
so I have no errors on the code, but cannot return that new field value.
All tips are greatly appreciated!
No worries, I figured out the pdf invoice too 🙂
Thank you for your blog, very valuable!
Great, you can share the solution for PDF here. So that others can use the solution 🙂
Sure I can post it, maybe someone can help me to make the code better, since I’m no pro in PHP?
Please note that I used “bus” instead of “gst”, just for business.
I made a new function to functions.php:
function dokan_get_bus( $seller_id ) {
return get_user_meta( $seller_id, ‘dokan_custom_bus_id’, true );
}
printing the value to store-header.php, you can select a spot you like, I added it just before the address (I guess class is not important for my theme..)
get_id() ) ); ?>
couple of functions to Vendor.php (I guess you cannot override these following ones in your child theme?)
public function get_bus() {
return $this->get_info_part( ‘dokan_custom_bus_id’ );
}
public function set_bus( $value ) {
$this->set_prop( ‘dokan_custom_bus_id’, wc_clean( $value ) );
}
to Manager.php:
row 169:
‘dokan_custom_bus_id’ => ! empty( $data[‘dokan_custom_bus_id’] ) ? $data[‘dokan_custom_bus_id’] : ”,
row 320:
if ( ! empty( $data[‘dokan_custom_bus_id’] ) ) {
$vendor->set_bus( $data[‘dokan_custom_bus_id’] );
}
dokan-invoice.php (not sure if first row is needed)
$bus_id = “undefined”;
$bus_id = wp_kses_post( dokan_get_bus( $vendor_id ) );
return $shop_name . ‘Seller: ‘ . $store_name . ‘ Business ID: ‘ . $bus_id ;
the same to be repeated in couple of places
and did also some other modifications – I took away marketplace address and added business id’s of vendors to invoice if it is multivendor and so on.
for multivendor-part of loops I had to use other function because $vendor-id was not available, this did the trick when anyway $vendor was:
$bus_id = wp_kses_post( dokan_get_bus( $vendor->get_id() ) );
if someone has info how to add new variables to .pot file – please inform me 🙂 would like to make this multilingual.
sorry, store-header had some html..did now show on this page of course.. 😀
here without:
php echo ‘Business-ID: ‘ . wp_kses_post( dokan_get_bus( $store_user->get_id() ) );
Thanks a lot 🙂
I have done this and it works great and I really appreciate it. However, I want to split the Vendor Registration from the customer one using short codes.
When using [dokan-vendor-registration] this brings up the non child vendor registration form.
Is there any documentation showing how to bring up the child edited form?
Thank you for the great article. I was able to add a custom field to the registration form and it working perfectly but not showing in the user profile on the dashboard. It even copied your exact code, still the same thing. Am i missing anything?
Hello,
Thanks a lot for this solution but I have the same problem as someone else (mentioned above):
I tried this solution but I get a strange result. The new custom fields are greyed out (inactive), and can’t be interacted with. I even tried a different way pasting this exact solution without customizing anything. Do you know what could cause that?
Thanks for your help!
Thank you so much for these great tips. Please how can I add extra data on the Vendor Store page immediately after the phone number? The data would be inputted during registration.
eg. How to display the GST Number on the Vendors Store Page?
Thanks for this guide, I’ve used some of it to code something similar on our site but wondered if you might be able to point me in the right direction. I’ve got a block of code that echoes some fields into the order confirmation but it doesn’t seem to map the order items to the correct vendors. Any tips on how to resolve hugely appreciated.
// add tax details to order confirmation where neccessary
add_action( ‘woocommerce_order_item_meta_end’, ‘ts_order_item_meta_end’, 10, 4 );
function ts_order_item_meta_end( $item_id, $item, $order, $plain_text ){
$vendor_id = get_dokan_vendor_from_order( $order->get_id() );
if( ! function_exists( ‘dokan_get_store_info’ ) ) return;
$store_info = dokan_get_store_info( $vendor_id );
if ( isset( $store_info[‘seller_tax_code’] ) && !empty( $store_info[‘seller_tax_code’] ) ) {
echo ‘Tax Code: ‘.esc_html( $store_info[‘seller_tax_code’] ).”;
}
if ( isset( $store_info[‘seller_tax_address’] ) && !empty( $store_info[‘seller_tax_address’] ) ) {
echo ‘Registered Address: ‘.esc_html( $store_info[‘seller_tax_address’] ).”;
}
}
function get_dokan_vendor_from_order( $order_id ) {
if( empty($order_id) ) return;
if ( function_exists( ‘dokan_get_seller_ids_by’ ) ) {
$seller_list = dokan_get_seller_ids_by( $order_id );
} else {
$seller_list = array_unique( array_keys( dokan_get_sellers_by( $order_id ) ) );
}
$vendor_id = ”;
if ( count( $seller_list ) > 1 ) {
foreach($seller_list as $vendor_id) {
$vendor_id = $vendor_id;
}
} else {
$vendor_id = $seller_list[0];
}
return $vendor_id;
}
This works great on the default registration page, but if I use the Dokan shortcode for the vendor registration… it doesn’t work.
Is the vendor-registration.php file found in wp-content/plugins/dokan-lite/templates/account/ what it uses for the shortcode version, and if so… if I just add the extra field on that form, will the function that we’ve added to functions.php in child theme catch the input from this form?
Many thanks, for a very useful guide.
Hi, how can i add the custom fields in the vendor migration form?
How can I fetch the value in template or another plugin .php file. I tried with below code, but no luck
$user_id = dokan_get_seller_id_by_order( $order_id );
$metakey = “gst_id”; $gstID = get_user_meta( $user_id, $metakey, true );
echo $gstID;
You can use this plugin: https://krazyplugins.com/product/acf-for-dokan-pro/
It allows the admin to create a custom field for the vendor registration form and vendor order edit form.
Please check once.
Thanks
Hi Nazmul,
I have left a comment here but don’t know why it disappeared.
I just wanna see if you can help to create a custom Tag Field on the New Product / Edit Form coz currently Dokan Pro which I have purchased only support limited field options.
Thanks
Hello,
Could you please let me know, how can I add GST field vendor registration form without child theme?
Hi, I want to put a field on the Dokan registration form. Using the first part of the explanation I managed to put a field on the form, but after filling in the information it is not visible in the seller’s area. The question is: In which Dokan plugin file do I add the code that is to be added in “functions.php” ? So that when this information from the new field is entered, it will be visible in the seller’s area. Thanks.
Hey, I want to remove the Routing number, IBAN & Swift Code after Registration and Add IFSC instead of them Please Let me Know where and How to do it?
How can I add an extra field when I active another theme
How to Add Address field?
I want to add address field on the seller registration page and also save this field and update it in the seller profile automatically.
thanks Nayem for this great post!
I have a question here:
I want to add a custom field to the registration form to split vendors to exclusive and inclusive. (I will use your code for this purpose).
but I want to change each vendor’s commission based on this field.
how can I edit and save the vendor’s commission ?
Hi, I have added your function code mentioned above. But it’s not working there showing a critical error message.
Can you help me to fix it?
Hi,
I need to remove fields from the seller/vendor registration form. The fields I need to remove are ‘Shop Name’, ‘Shop URL’ and ‘Phone’. Can anyone help me with that? I have done the code below, is it correct? Where do I add the code to in Dokan?
add_filter(‘dokan_seller_registration_required_fields’, function($required_fields) {
unset($required_fields[‘shopname’]);
unset($required_fields[‘shopurl’]);
unset($required_fields[‘phone’]);
return $required_fields;
}, 100);
Thank you very much.