What makes customers buy? This is a common question for all the e-commerce store owner when they are making/developing their own e-commerce website. Definitely, I am talking about those e-commerce websites which are powered by WooCommerce. Do you have WooCommerce website? If not then you can try it today 🙂
There are multiple things which makes customers buy like as –
- Research on the internet
- Product Trends
- Value
- Convenience and more…. ( I am not trying to sell my product here)
If you can show which product is trendy ( Sold within recent days) that can attract your customer. As an example, if your customers purchased Product A & Product B within the last 7 days and if you can show it to your website visitor then they will click on the product. All the new visitor will check what got sold recently (Product Trends) and they will try one of them.
How can I show recently sold products?
It is not possible by default in WooCommerce to show recently sold products. WooCommerce has multiple widgets to show –
- Recent Viewed Products
- Recent Rated Products
So, you are thinking that how it can be possible to show recently sold products! Trust me, it is easy now 😀
There is a plugin called WooCommerce Toolkit can do this trick for you.
How it works?
You have a WordPress website already so, I believe that you are enough smart to install and activate a plugin. If you still need help then let me revise how you can install WooCommerce Toolkit plugin on your own WooCommerce website.
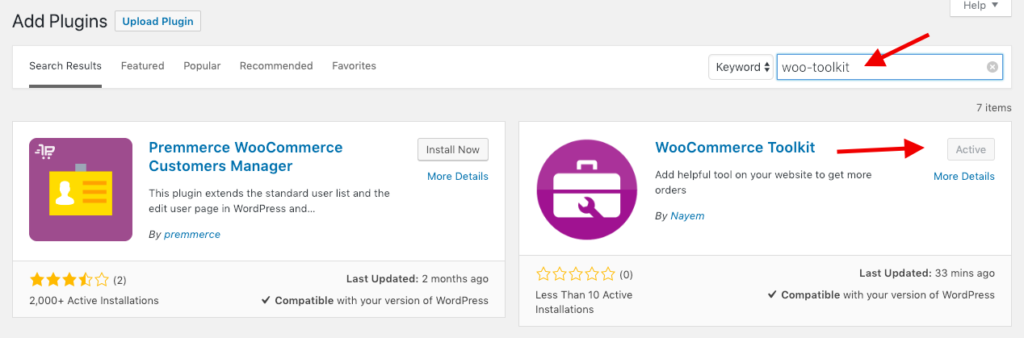
Kindly Hit the plugins menu on your wp-admin area and click on the ADD NEW button. From the add plugin section, you have to search for WooCommerce Toolkit and install+activate on the website.

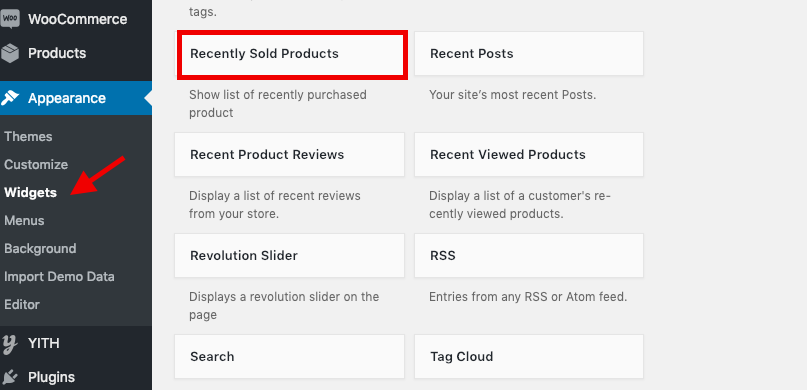
After activating WooCommerce Toolkit plugin, you will get a widget on the Appearance -> Widget area called “Recently Sold Products”

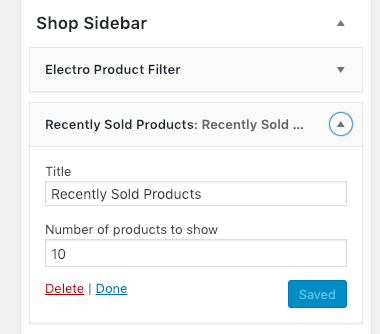
Now, you can insert this widget on any widget area (Sidebar) like as on your shop page, single product page, home page etc. I have inserted it on my shop page because customer will visit the shop page for choosing their product.

You can insert your own Title for the sidebar and number of product to show on the widget. It is really easy to configure.
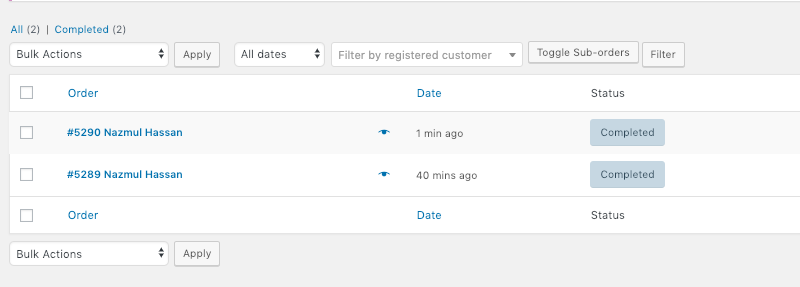
Kindly note that there is no option to select order status because by default it will show only completed order.
How does it look?
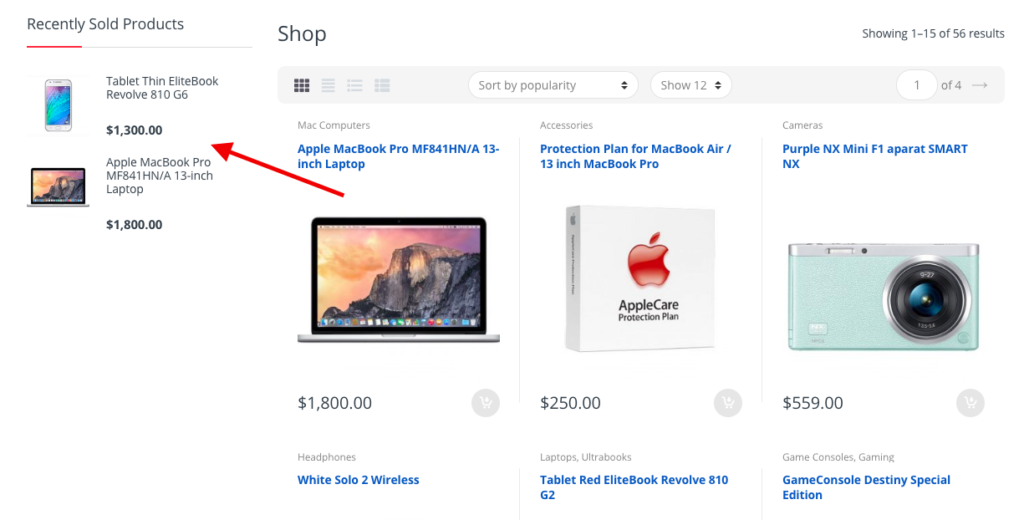
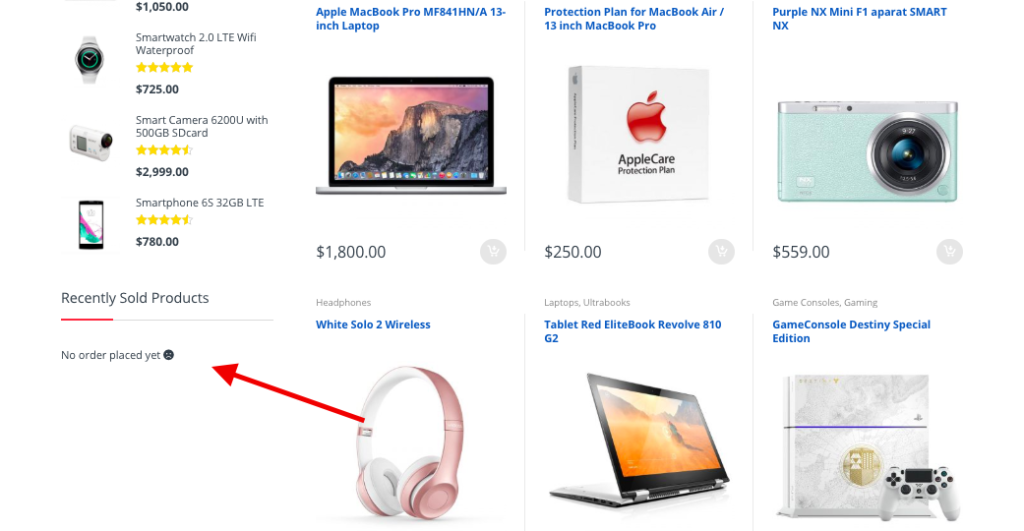
On the frontend of the website, you will get a new widget on the shop sidebar like this :

On the widget it is showing two products because two product was sold in different two orders –

That means if your order status is Completed and between 7 days from the current date then it will show all the products on the widget (As per the limit set on widget). Each order can have multiple products too.
If there is no recent order then the widget would not show anything unless showing a sad face to your customer 🙁

I hope this plugin will add a cherry on the top. You can also apply more tricks to get customer on your website. Keep following my blog to get tips and tricks for your website.
Did you like the shop page layout?
I have used Electro theme to build my website.







Be the first to reply