An admin tour is a special type of WordPress plugin that is used to help non-technical admin users. It minimizes the intellectual distance between a non-technical admin user and the developer by providing the new admins with a tour of the admin panel. Whenever a […]
Category: Multivendor
Handle foreign currencies within your marketplace
Handle foreign currencies within your marketplace(works also if your website isn’t a marketplace) for only €2 per month. This is a plugin of the German company GaJeLabs, which helps you deal with multiple currencies within your platform, with many regards, and makes you improve your […]
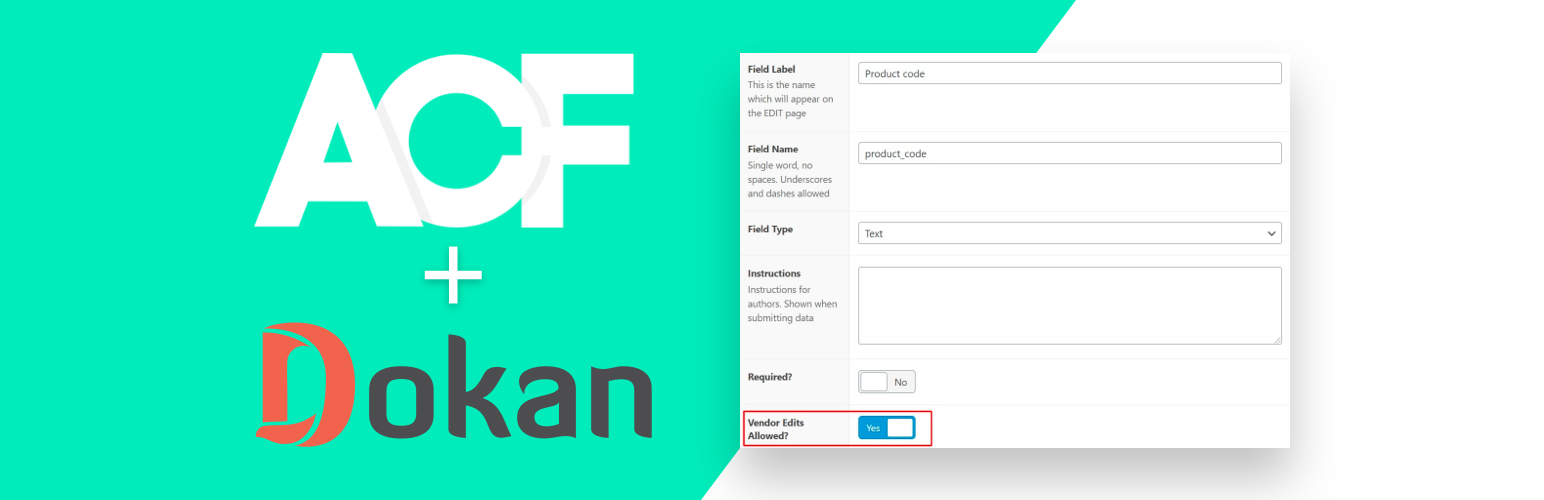
ACF For Dokan PRO – Compatible with Vendor registration form and managing orders
Hope you have checked the ACF For Dokan plugin which helps vendors to add or edit custom fields created from the ACF. The PRO version of the plugin allows vendors to add or edit custom fields for the below scenarios: New fields for Vendor Registration […]
How to set the “I am a vendor” checkbox enabled by default in Dokan?
If you are using Dokan multivendor plugin then you already know that this plugin allow your user to register as a vendor. On the my-account page Dokan adds two radio button – I am a customer I am a vendor By default Dokan always set […]
How to earn additional cash money with SCD?
With SCD, our plugin for managing currency conversion for single-vendor sites (sites in which the seller has only installed woocommerce) and multi-vendor sites (sites in which a marketplace plugin is installed: dokan, wcfm, wcmp , wc vendors), it is possible to generate profit margins on […]
ACF For Dokan – A solution to add new field in Dokan product form
Facing an issue with adding a new field for vendor product management? Here is thethe solution, ACF For Dokan.The idea came to mind as I have to do the same process of adding a new field on theproduct upload form for multiple projects. The process […]
Hiding other shipping methods when FREE SHIPPING is available in Dokan Multivendor
Shipping is one of the main functionalities of any marketplace/e-commerce website. When you are selling online, you might be thinking of providing free shipping to your customer depending on their purchase amount. This post is for those users who already have a marketplace and know […]
A New Youtube Channel
It has been 4 years since I am continuously writing on my blog and trying to help all the users using WordPress and providing tips and tricks for some specific plugins. I am not sure if I could help some users to solve any problem […]
How to add a new field on the product upload form – Dokan Multivendor in 2021
This will be the most awaited blog post for Dokan users. Dokan powered marketplaces are advanced and its users are building different kinds of a marketplace with unique requirements. To meet the marketplace requirements, sometimes it is necessary to modify the plugin. One of the […]
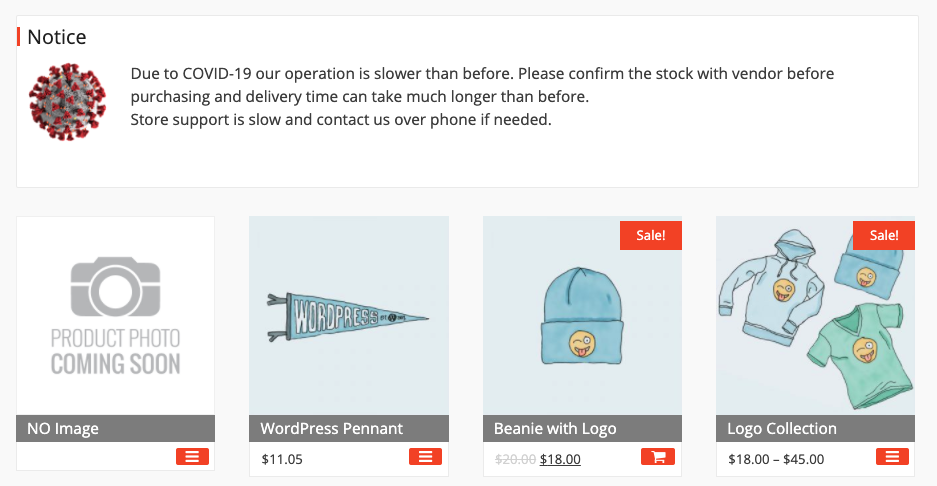
Showing COVID-19 notice on the vendor store page – Dokan Multivendor
Due to COVID-19, each of your marketplace vendors is facing problems to deliver the product or processing order from customer. Just think that if your vendor could show a notice to the customer on their store page then customer satisfaction could remain the same or […]